照規劃是要一連好幾天都是React Native 的UI設計,但昨天臨時想說
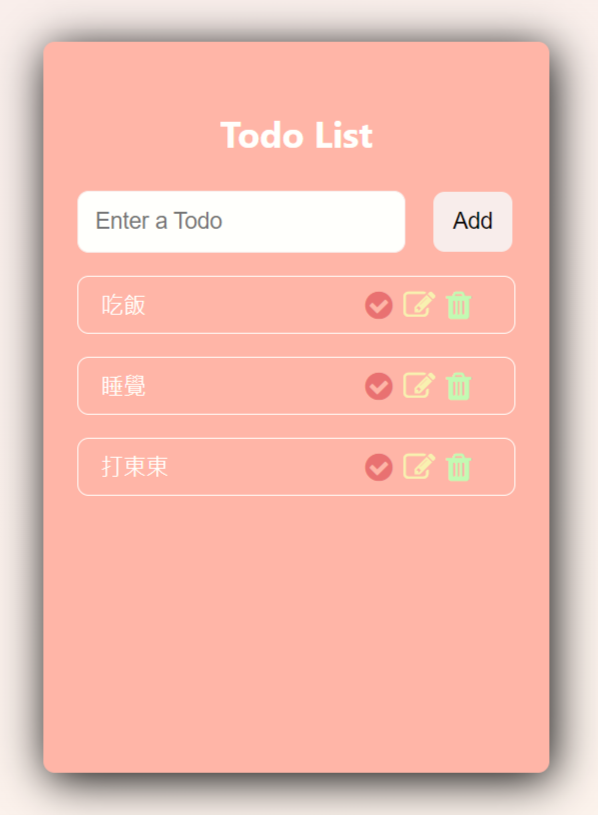
前面都已經做了兩個ToDoList的範例,那再加上Firebase才算是完整
找了一下沒有比較簡短又容易實做的影片範例
找了這個用React的 (反正都差不多? XD)
後來就翻車了…只好先拿別的內容墊檔
這個範例我去年就做過,很順利的完成,這次想重做一次就碰到坑
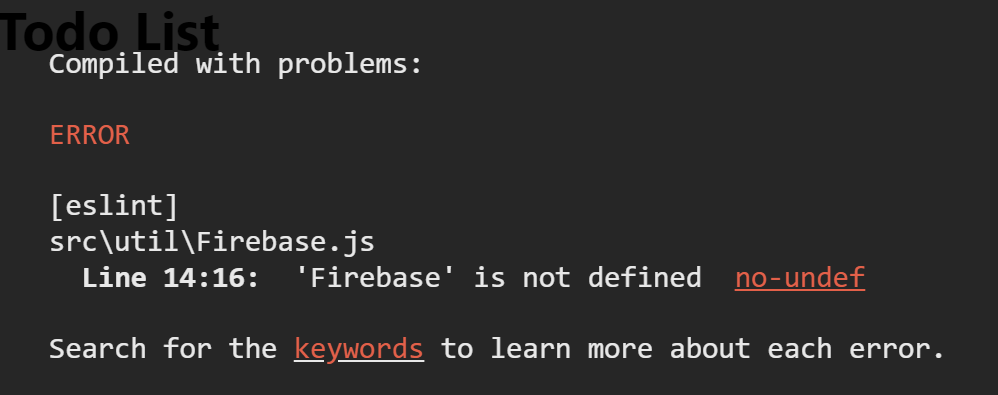
首先是碰到在component引入firebase套件時,一直報錯說未定義
一直以為是我打錯字,直到把source載下來跑一次也是會出現一樣的錯誤
最後發現是firebase版本的問題,影片的firebase是 8.7.1版(SDK8) 我用9版
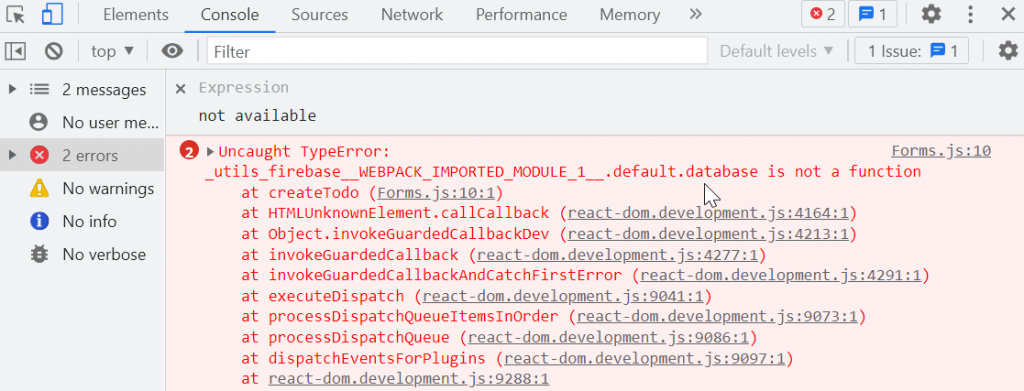
等到import firebase 沒問題後,又碰到新的問題 database is not a function(如下圖)
這個比較好解決,錯誤訊息很明確通常google一下就能在stackoverflow早到解答
只不過我不解的是,當初原本的範例也沒加 import "firebase/database"; 就能跑
在同個版本下,不加不能跑…總之範例影片長度才20分鐘,但我花好幾個小時填坑

因為這個程式已經用到4個compoents,再貼程式碼感覺版面會很冗長&亂
有興趣的人先照著影片實做吧
範例 Source Code(已經修正過):
git clone https://smilehsu@bitbucket.org/smilehsu/yt_example_todolist_firebase092222.git
